
Die Fetch API ist eine spezialisierte Version von Promises für Netzwerkanfragen. Sie ist eine spezielle API, die wir verwenden können, um Informationen über das Netzwerk abzurufen oder in Dateien zu schreiben/zu lesen. Sie ist nativ in JavaScript vorhanden, das heißt, es ist nicht nötig, etwas von Drittanbietern zu installieren.
Die Fetch API ist eine in JavaScript integrierte und für Netzwerkanfragen optimierte Promise-Struktur. Sie kann für das Abrufen von Daten über das Netzwerk oder für Datei-Lese-/Schreiboperationen verwendet werden und erfordert keine Installation von Drittanbieter-Software.
Es handelt sich um einen asynchronen Codeblock, der in die Micro-Task-Warteschlange, also die zweite Warteschlange, geht.
Mit fetch können wir CRUD-Operationen durchführen. Wenn wir fetch("url") sagen, ist dies direkt eine GET-Anfrage.
fetch("url", {method: 'POST', body: JSON.stringify(data), headers: {"X-Auth-Token" : "abc123"}})
Bei manchen APIs kann es verschlüsselt sein, möglicherweise muss das Passwort unter headers gesendet werden. Im body-Teil senden wir den Inhalt.
Mit der FETCH API führen wir CRUD-Operationen wie GET, POST, PUT, DELETE durch.
Was ist eine API?
Im Internet läuft alles über APIs.
Die JSON formatter Extension hilft uns, die Daten in einer schönen Weise zu sehen.
Externe, langwierige Prozesse werden in der Regel asynchron durchgeführt. Wenn wir sie nicht asynchron machen, können andere Befehle 2 oder 3 Sekunden dauern; der Code blockiert andere Codes, bis er ausgeführt wird. Deshalb werden externe, langwierige Prozesse wie Netzwerkanfragen, Ein-/Ausgabeanfragen, Datei lesen, Datei schreiben, Daten an den Drucker senden, in der Regel asynchron durchgeführt. Es gibt eine API, die für Netzwerkoperationen geschrieben wurde; wir verwenden die Fetch API dafür.
Es ist schwierig, POST- und PUT-Operationen vom Browser aus durchzuführen. Sie können Daten nicht senden, diese Einstellungen vornehmen oder Token senden. Solche Operationen werden entweder innerhalb der Anwendung durchgeführt oder es gibt dafür spezielle Tools. Wie Postman oder Thunder usw.
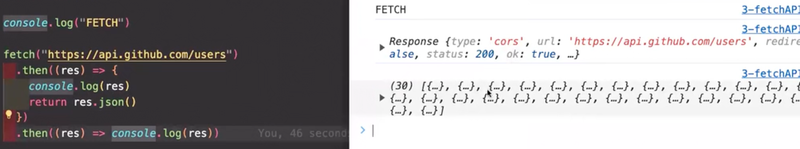
Zuerst rufen wir die fetch-Funktion auf, dann geben wir die Adresse an, an die wir die Anfrage senden wollen. Wenn nichts anderes angegeben ist, sendet es eine GET-Anfrage. Wir fangen die gesendete Anfrage mit then ab. Der Fetch-Teil gibt uns Daten zurück. Eigentlich gibt er eine Response zurück. Sein Prototype ist Response. Response ist von Object abgeleitet. Sein Vorfahre ist also wieder Object, sein unmittelbarer Vorfahre ist Response. Hier sehen wir nicht die Daten, die JSON-Daten, die wir wollen, weil dies uns die Rohdaten zurückgibt. Also verpackte Response-Daten.
fetch("https://api.github.com/users").then((res) => console.log(res))Der obige Code gibt verschlüsselte Daten (lesbarer Stream) zurück, die entschlüsselt werden müssen.
https://developer.mozilla.org/en-US/docs/Web/HTTP/Messages
HTTP-Nachrichten sind die grundlegenden Bausteine, die erklären, wie der Datenaustausch zwischen Server und Client erfolgt. Diese Nachrichten werden in zwei Haupttypen unterteilt:
- Von Clients an Server gesendete Anfragen (requests), die eine Aktion auf dem Server auslösen sollen
- Antworten (responses) des Servers auf diese Anfragen
Beide Arten von Nachrichten haben eine ähnliche Struktur und bestehen aus folgenden Komponenten:
- Startzeile (start-line): Eine einzeilige Beschreibung, die angibt, was angefordert wird oder den Status der Antwort
- HTTP-Header: Optionale Informationen, die die Anfrage oder Antwort genauer beschreiben
- Leerzeile: Ein Trennzeichen, das das Ende der Header-Informationen anzeigt
- Körper (body): Optional, enthält Daten, die mit der Anfrage oder Antwort verbunden sind
Diese Struktur bildet die Grundlage der HTTP-Kommunikation und ermöglicht Webentwicklern, Server-Client-Interaktionen zu verstehen und zu verwalten.
Sie können sich das wie HTML vorstellen, wo im Head grundlegende Informationen stehen, während im Body Informationen gesendet werden usw.
Im Header befinden sich grundlegende Konfigurationsinformationen, Passwörter usw.
Im Body befindet sich die Nutzlast, also die geladenen Daten, als Objekt.
Bei der Rückgabe gibt es einen Header und einen Body (Response).

fetch("https://api.github.com/users")
.then((res) => {
console.log(res)
return res.json()
})
.then((res) => console.log(res))Hier wurden die im Body zurückgegebenen Informationen mit JSON geöffnet. JSON.stringify wandelt ein Objekt (zum Beispiel ein JSON-Objekt) in einen einfachen String um. Die JSON-Funktion extrahiert die Informationen aus dem ReadableStream des Body und wandelt sie in JSON um.
Im ersten then oben JSON-ifizieren wir die Daten. Dieser Vorgang kann zeitaufwendig sein und muss asynchron ablaufen. Nachdem wir sicher sind, dass er mit dem ersten then abgeschlossen ist, können wir mit einem zweiten then die Daten zur weiteren Verarbeitung übergeben. Es ist, als hätten wir die Schale einer Nuss geknackt und den Kern herausgeholt. In der ersten Phase wird die response verwendet, in der zweiten Phase die data. Dies entspricht den Best Practices.
Wir senden eine Anfrage an ein entferntes Netzwerk, öffnen die gesendeten Daten und machen sie verarbeitbar. Denn wir werden sie dem Benutzer präsentieren.
Im ersten then findet die JSON-ifizierung statt. Da dieser Vorgang etwas Zeit in Anspruch nehmen kann. Danach nehmen wir die JSON-ifizierten Daten und senden sie zur Verarbeitung an eine andere Stelle. Das heißt, das erste then kann ein zeitaufwendiger Prozess sein, deshalb muss es asynchron sein. Nachdem wir sicher sind, dass es abgeschlossen ist, können wir die Daten mit einem zweiten then zur Verwendung an eine andere Stelle übergeben.
fetch("https://api.github.com/user")
.then((res) => {
console.log(res)
return res.json()
})
.then((res) => console.log(res))
.catch((err) => document.write(err))Gründe für Fehlermeldungen: Sie könnten eine falsche URL angegeben haben; es könnte ein Netzwerkfehler vorliegen, Pakete könnten beschädigt sein, Informationen könnten nicht ankommen oder verfälscht werden; es könnte sich um eine verschlüsselte API handeln, bei der Sie möglicherweise das falsche Passwort eingegeben haben; ein anderer Fehler könnte sein, dass Sie eine POST-Anfrage senden wollen, aber versehentlich eine PUT-Anfrage gesendet haben: falsche Methode usw.
Bei jedem dieser Fehler würde ich erwarten, dass die then-Blöcke nicht ausgeführt werden, sondern der catch-Block. Während bei einem Promise direkt der catch-Block aufgerufen wird, ist das bei fetch nicht der Fall. Dies hängt mit der Fetch API zusammen; diese API ist optimistisch. Wenn sie Daten erhält, sagt sie "ich habe meine Daten erhalten" und geht nicht in den catch-Block. Deshalb müssen wir bei der Fetch API selbst kontrollieren, ob sie erfolgreich oder nicht erfolgreich zurückkehrt. Wir prüfen den "ok"-Status in den Informationen, die von der Response zurückgegeben werden.
Auch bei einem Fehler werden die then-Blöcke ausgeführt. Es wird nicht direkt der catch-Block ausgeführt wie bei einem Promise. Deshalb müssen wir die Daten selbst behandeln. Mit throw werfen wir einen Fehler, wenn res.ok nicht zutrifft, und gehen direkt zum catch-Block.
Statuscodes zwischen 200 und 299 gelten als erfolgreich.
fetch("https://api.github.com/user")
.then((res) => {
console.log(res)
if(!res.ok) {
throw new Error(`Something went wrong ${res.status}`)
}
return res.json()
})
.then((res) => console.log(res))
.catch((err) => document.write(err))Wenn bei unserer Anfrage ein Fehler auftritt, wird return nicht ausgeführt, stattdessen behandeln wir den Fehler im catch-Block. Nach der JSON-Umwandlung wird im folgenden then normalerweise nicht "res", sondern "data" verwendet.







Kommentar hinterlassen