
Es ist die am häufigsten verwendete Bibliothek in der Frontend-Community. Es gibt auch Vue und Angular. Wenn man eine gelernt hat, ist es nicht schwer, die anderen zu lernen, besonders React und Vue sind ähnlich.
In diesem Artikel werden wir einen Blick auf die allgemeine Theorie werfen, was React ist; warum es verwendet wird; wer seine Konkurrenten sind; was React schnell macht; was die virtuelle DOM-Struktur und die Komponenten-Struktur in React sind. Danach werden wir uns die React-Installation ansehen. Wir werden Themen wie die Projektstruktur behandeln.
Was ist React?
Es ist eine JS-Bibliothek. Also kein Framework, sondern eine Library.
Der Unterschied zwischen Framework und Bibliothek: Ein Framework ist starr und ein Ökosystem, das alles enthält. Angular ist zum Beispiel ein Framework. Man erhält ein geschlossenes Produkt, in dem alles enthalten ist; wie ein Ladegerät, Ersatzteile usw. Eine Bibliothek hingegen bietet Ihnen das Produkt an, aber keine Nebenprodukte. Frameworks sind komplexer. Eine Bibliothek bietet einige Dinge an, aber Sie müssen sie nicht verwenden. Sie lässt Ihnen mehr Freiheit, Sie können als Drittanbieter auswählen, was Sie möchten, nehmen und verwenden. Es gibt auch ein für React entwickeltes Framework: NEXT.JS. Es sagt: Komm und nutze React mit mir, ich biete dir eine Umgebung, in der alles bereits erstellt ist.
—
Es wurde erstmals 2011 von Facebook auf den Markt gebracht. Anfangs fand es keine Akzeptanz, aber nachdem Facebook es als Open Source freigegeben hatte, begann es Anerkennung zu finden.
Eine weitere wichtige Eigenschaft ist, dass es dank des virtuellen DOMs schnell ist und komponentenbasiert arbeitet.
React ist die Bibliothek mit der Syntax, die dem modernen JavaScript am nächsten kommt. Vue hat sich dem auch angenähert. Angular hat viele Klassenstrukturen, ist etwas mehr wie TypeScript und hat auch seine eigenen Strukturen, es ist etwas komplexer. In React gibt es davon weniger.
—
Es unterstützt ES6 und spätere Versionen. Zum Beispiel können Sie React nicht mit ES5 verwenden. In späteren Versionen werden die von uns geschriebenen Codes mit Transpilatoren wie Babel in ES6 umgewandelt.
Wir verwenden die React-Bibliothek, um effektive und leistungsstarke UIs zu schreiben.

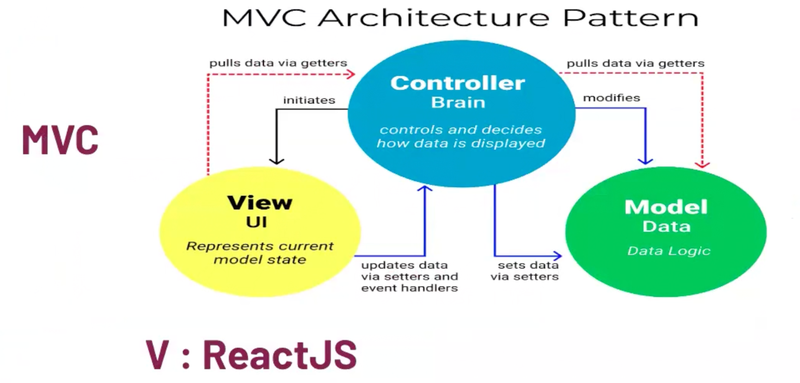
MVC: Model-View-Controller
Es ist ein Entwurfsmuster, das seit den 1970er Jahren existiert. MVC ist eine sehr bekannte Architektur.
Das Model ist der Teil, in dem sich die Daten befinden; dies betrifft das Backend. Der Controller ist die API-Seite. Er stellt die Verbindung zwischen Model und View her. Schau dir die eingehende Anfrage an, analysiere sie, verstehe, was sie auf der Datenseite bedeutet, und sende entsprechend die notwendigen SQL-Befehle. Die View-Schicht kann als UI-Schicht bezeichnet werden. React arbeitet in der View-Schicht. Es präsentiert die vom Backend kommenden Daten visuell dem Benutzer. Vue und Angular arbeiten auch in der View-Schicht. Vue bedeutet auf Französisch übrigens "Ansicht".
Warum machen wir es nicht mit reinem JS, warum brauchen wir React?
Eigentlich könnte man das. React basiert auch auf JS. Aber es gibt einige Strukturen, die von Bibliotheken wie React entwickelt wurden
1.Component
Dies ermöglicht im Vergleich zu Vanilla JS viel kürzeren und leistungsfähigeren Code. Es wendet das DRY-Prinzip (Don't Repeat Yourself) besser an. Das heißt, nimm und verwende es, schreibe es nicht immer wieder. Schreibe es einmal, verwende es an vielen Stellen. Eine Komponente ist ein Baustein, der HTML, CSS und JS vereint, wie zum Beispiel ein Button. Indem wir mit React schreiben, nutzen wir diese bereits vorhandenen Strukturen. Wir schreiben nicht alles von Grund auf neu.
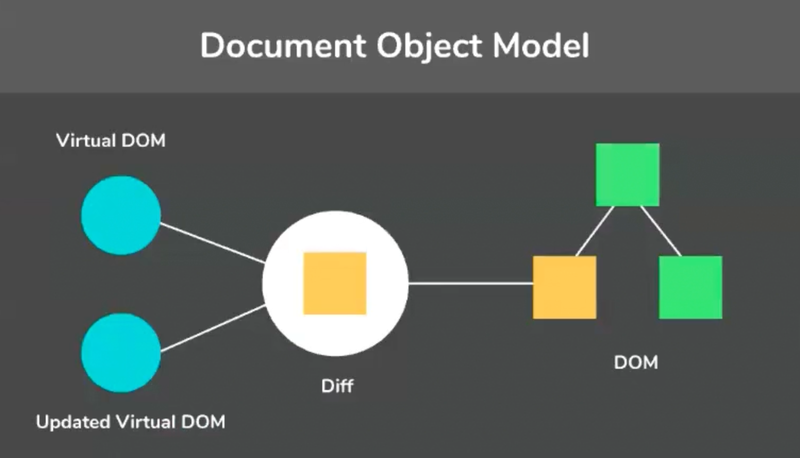
2.Virtual DOM
Es sorgt für eine Leistungssteigerung.
In JS führen wir unsere Operationen durch DOM-Manipulation durch. Wir erfassen ein Element mit Befehlen wie getElementById. Wir können seinen Stil ändern und mit createElement neue Elemente darin erstellen. Wenn die DOM-Manipulationen in Anwendungen zunehmen, tritt eine Verlangsamung auf. Bei einfachen Anwendungen gibt es nicht viel Datenfluss, aber je größer die Anwendung wird, desto mehr Verlangsamung entsteht. Wenn jedoch große Datenmengen und ein schneller Fluss erforderlich sind, führt DOM-Manipulation zu erheblichen Verlangsamungen. Das DOM ist eine externe API, die im Browser läuft. Du sagst "Ich brauche das hier", und das DOM gibt alles aus. Wenn du sagst "Ich brauche eine Änderung an einer anderen Stelle erneut", schreibt es alles neu. Stellen Sie sich vor, wir drucken ständig alles neu, als Ergebnis wird es langsamer. Wir sehen eine Verzögerung auf dem Bildschirm.
Wenn Sie viele DOM-Manipulationen durchführen, werden Sie sehr langsam.
Die Lösung hier besteht darin, die DOM-Manipulation so weit wie möglich zu reduzieren. Und sie haben das Virtual DOM entwickelt.

Die rechte Seite ist das echte DOM. Die linke Seite ist die Client-Seite. React sagt, ich nehme echte Kopien des echten DOMs. Es nimmt 2 Kopien. Dies wird als Snapshot bezeichnet. Sie können sich das so vorstellen, als würde man ein Foto davon machen. Und diese Informationen werden im RAM des Clients gespeichert. Sie werden auf dem Computer des Benutzers gehalten. Die erste Kopie wird normalerweise als Shadow (Schatten) DOM bezeichnet. Die zweite Kopie wird als Virtual DOM bezeichnet.
Normalerweise geht eine Änderung, die durch einen Knopfdruck entsteht, direkt zum DOM. Aber in React interagierst du nicht direkt mit dem DOM. In React gibt es tatsächlich eine Zwischenschicht. Diese entstehende Änderung wird nicht auf das DOM, sondern auf das Virtual DOM angewendet. Im Virtual DOM wartet es sogar auf aufeinanderfolgende Operationen und schreibt diese auch. Wir nennen das Batch Update. Es wartet auf zusammenhängende Events. Es wartet auch auf die 1. und 2. Änderung innerhalb desselben Events. Dann vergleicht es dieses geschriebene Virtual DOM mit dem Shadow DOM. Es gibt hier einen Algorithmus, wir nennen ihn Diff-Algorithmus, dieser Algorithmus findet den Unterschied. Und im normalen DOM sorgt er dafür, dass nur dieser festgestellte geänderte Bereich gefunden und aktualisiert wird. Es druckt nicht alles aus, wie es im klassischen JS der Fall wäre.
Zusammengefasst sind DOM-Manipulationen zeitraubende Operationen. Besonders wenn sie nacheinander ausgeführt werden, haben React-Entwickler gesagt, lasst uns die DOM-Manipulation reduzieren, lasst uns ein System haben, das als Puffer dazwischen fungiert, lasst uns Kopien des DOMs nehmen und in den RAM des Benutzers legen — Lese- und Schreiboperationen im RAM sind schneller, das echte DOM ist wie eine Festplatte — dann lasst uns, wenn es einen Unterschied gibt, dies auf der Client-Seite mit dem Diff-Algorithmus erkennen, und wenn es auch aufeinanderfolgende Änderungen geben wird, lasst uns auch auf diese warten, also Batch-Update. Und lasst uns nur die geänderten Teile im echten DOM aktualisieren.
React macht diese Virtual DOM-Sache am besten, Vue und Angular haben auch ähnliche Strukturen, aber die erfolgreichste ist in React. Tatsächlich entwickelt React dies aus einer Notwendigkeit heraus. Facebook ist eine Anwendung, in der der Content-Fluss sehr reichhaltig ist. Als der Fluss hier so langsam wurde, dass er unterbrochen wurde, dachten sie darüber nach und konstruierten einen solchen Algorithmus. Es entsteht also aus einer Notwendigkeit heraus.
Außerdem erleichtert die Vielzahl von Komponenten und die Aktualisierung sehr kleiner Teile die Arbeit des Virtual DOMs, da eine Änderung in einem kleineren Teil stattfindet und es ermöglicht, schneller aktualisiert zu werden. In React arbeiten diese Komponente und das Virtual DOM zusammen, um die Effizienz und Geschwindigkeit zu erhöhen.
Wer verwendet React?

Viele große Unternehmen verwenden React, insbesondere dort, wo Geschwindigkeit erforderlich ist. Das heißt, viele große Unternehmen nutzen React. Mit den React Developer Tools können Sie sehen, welche Websites React verwenden.
Warum sollte man React wählen?
- Es ist leicht zu lesen und zu verstehen.
- Es ist komponentenbasiert
- Es ermöglicht schnelle Aktualisierungen
- Nach dem einmaligen Erlernen können Anwendungen schnell entwickelt werden
- Mit React Native können Sie Anwendungen für mobile Geräte entwickeln, zu 70% - 80% ähnlich wie React
- Es hat eine starke Community
- Es unterstützt modernes JS
- Es unterstützt eine Struktur namens JSX (JavaScript XML). Wir verwenden JS und HTML zusammen ohne innerHTML und ohne Backticks.
Hat React Nachteile?
Es ist nicht notwendig, React überall zu verwenden. Dies ist eigentlich nicht nur ein Problem von React, Vue und Angular sind genauso. Sie sind nicht SEO-freundlich, diese Bibliotheken. Der Browser hat Schwierigkeiten, Daten von diesen Anwendungen zu sammeln. Diese Anwendungen gelten als clientseitige Anwendungen, d.h. Anwendungen, die auf dem Computer des Clients ausgeführt werden. Daher laufen sie nicht auf der Server-Seite, sondern auf der Client-Seite. Normale klassische Anwendungen laufen in der Regel auf der Server-Seite. Daher geht ein Bot zu einem einzigen Server, holt die Daten, extrahiert und indiziert sie. Bei React-Anwendungen läuft jedoch alles auf den Clients. Es gibt wenig Daten auf dem Server. Anstatt also an einen Ort zu gehen, geht es zu n Orten. Das erschwert die Arbeit des Bots erheblich. Das bedeutet, dass bei React möglicherweise zusätzliche Maßnahmen für SEO erforderlich sind. Der Grund für die Entstehung von Next.js ist genau diese SEO-Optimierung.
React-Installation
- Wir verwenden normalerweise Vite; Vite bedeutet auf Französisch "schnell". Als Bundler verwendet es Rollup.
npm create vite@latest
*dosya_adi
* React
* Javascript2. Methode create-react-app
Dies wird normalerweise für die Installation verwendet. Man kann entweder Yarn oder npm verwenden.
npx create-react-app dosya-adi
yarn create-react-app dosya-adiAls Bundle verwenden alle Webpack.
3. Die Methode kann mit Next.js initialisiert werden
npm create-next-app@latestVORHANDENES PROJEKT STARTEN
Wenn Sie ein Projekt von irgendwoher herunterladen, kommt es ohne node-modules, deshalb sagen wir npm install.
Danach führen wir aus: npm start || yarn start
npm i && npm startwir führen zwei Befehle gleichzeitig aus
HINZUFÜGEN EINER NEUEN ABHÄNGIGKEIT (BIBLIOTHEK) ZUM PROJEKT
npm install axios tailwind
yarn add bootstrap react-router
pnpm add @muiBUILD
npm run build (BUNDLE): Viele Dateien werden zusammengeführt und zu einer einzigen gemacht.
TEST
npm run test: Das bedeutet, führe die Testbefehle aus. Normalerweise handelt es sich um Unit-Tests. Für JEST und VITE gibt es VITEST. Von Entwicklern wird erwartet, dass sie Unit-Tests durchführen. Tests wie E2E, Smoke, Regression, UAT (durchgeführt vom Product Owner, PM oder BA) werden hingegen von Testern erwartet.







Kommentar hinterlassen