
Frontend camiasında en yaygın kullanılan kütüphanedir. Vue ve Angular da vardır. Birini öğrenince diğerlerini öğrenmek zor olmaz, özellikle React ve Vue benzerdir.
Bu yazıda işin genel teorisine, işte React nedir; neden kullanılır; rakipleri kimlerdir; React'i hızlı kılan şeyler nelerdir; React'in içindeki virtual DOM yapısı, component yapısı nedir gibi konulara bir göz atacağız. Sonrasında React kurulumunu göreceğiz. Proje yapısı nedir gibi konulara değineceğiz.
React Nedir?
Bir JS kütüphanesidir. Yani framework değil, library'dir.
Framework-Library farkı: Framework katıdır, her şeyi içinde bulunduran bir ekosistemdir. Mesela Angular bir framework'tür. Kapalı kutu bir ürün alırsınız, içerisinde bütün her şey olur ya; şarj aleti, yedek parçası vs. onun gibi. Kütüphane ise size ürünü sunuyor ama yan ürünleri sunmuyor. Framework'ler daha komplekstir. Kütüphane bir şeyler sunar fakat bunları kullanmak zorunda değilsiniz. Daha özgür bırakıyor sizi, third party olarak istediğini seçebilirsin, al git kullan. React için geliştirilmiş bir framework de vardır: NEXT.JS. Bu da diyor ki React'i gel benimle kullan, ben sana her şeyi oluşturulmuş bir ortam sunayım.
—
İlk olarak 2011 yılında Facebook tarafından piyasaya sürülüyor. İlk başta kabul görmüyor, ama Facebook open source hale getirdikten sonra kabul görmeye başlıyor.
Önemli bir diğer özelliği virtual DOM sayesinde hızlı (fast) olması ve component-based (bileşen tabanlı) olmasıdır.
Modern JS'e en yakın syntax'a sahip kütüphane React'tir. Vue de yaklaşmaya başladı. Angular'da çok fazla class yapıları var, biraz daha TypeScript gibi, ve kendine has yapıları da var, biraz daha karmaşıktır. React'ta bunlar daha azdır.
ES6 ve daha sonraki sürümleri destekliyor. Mesela ES5 ile React kullanamazsınız. Daha sonraki sürümlerde yazdığımız kodları Babel gibi transpiler ile ES6'ya çeviriyor.
Biz React kütüphanesini efektif performanslı UI'lar yazmak için kullanıyoruz.

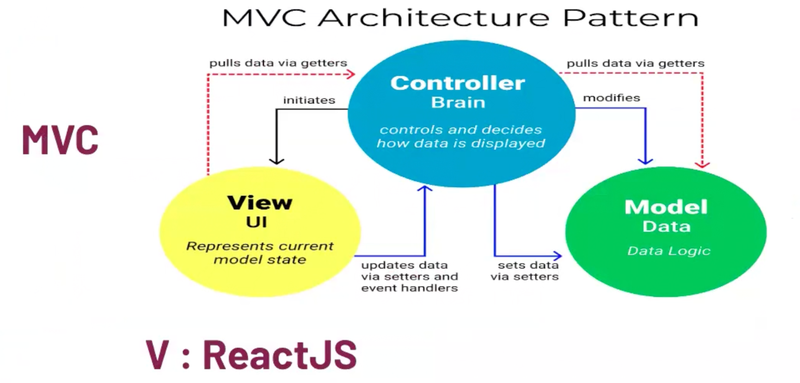
MVC: Model-View-Controller
1970'lerden beri var olan bir tasarım şablonudur. MVC çok bilinen bir mimaridir.
Model, verilerin olduğu kısımdır; burası backend'i ilgilendirir. Controller ise API tarafıdır. Model ile View arasında bağlantı kurar. Gelen isteğe bak, çözümle, veri tarafında neye karşılık geliyor bunu anla ve buna göre gerekli SQL komutlarını gönder. View katmanı ise UI katmanı olarak adlandırılabilir. React, View katmanında çalışır. Backend'ten gelen veriyi kullanıcıya görselleştirerek sunar. Vue ve Angular da View katmanında çalışır. Vue zaten Fransızcada "View" demektir.
Peki niye düz JS ile yapmıyoruz, React'e ihtiyaç duyuyoruz?
Yapılır aslında. React da JS'ye dayanır. Ama React gibi kütüphanelerin geliştirdiği bazı yapılar var.
- Component
Bunlar, Vanilla JS'e göre kodların çok daha kısa ve performanslı olmasını sağlar. DRY (Don't Repeat Yourself) prensibini daha iyi uygular. Yani al kullan, tekrar tekrar yazma. Bir kere yaz, birçok yerde kullan. HTML-CSS-JS'ten bir araya gelmiş bir yapıtaşıdır component, button vs. gibi. React ile yazarak zaten var olan bu yapıları kullanmış oluruz. Sıfırdan her şeyi yazmayız.
- Virtual DOM
Performans artışını sağlar.
JS'te biz işlemlerimizi DOM Manipülasyonu yaparız. getElementById gibi komutlar ile bir elementi yakalarız. Onun style'ını değiştirebiliyoruz, createElement ile içerisine yeni elemanlar oluşturuyoruz. Uygulamaların DOM Manipülasyonları arttığında yavaşlama ortaya çıkar. Basit uygulamalarda çok bir veri akışı yok, ama uygulama büyüdükçe yavaşlama oluşacaktır. Ancak eğer büyük veriler ve hızlı bir akış olması gerekiyorsa, DOM Manipülasyonu ciddi manada yavaşlığa yol açar. DOM, browser'da çalışan harici bir API'dir. "Bana şurası lazım" diyorsun, DOM tamamını basıyor. "Bana başka bir yerdeki bir değişiklik yeniden lazım" dediğinde, tamamını yeniden yazıyor. Sürekli sürekli yeniden bastığımızı düşünün, sonuç olarak yavaşlıyor. Biz ekranda gecikme görüyoruz.
Çok DOM manipülasyonu yaparsanız, çok yavaşlarsınız.
Burada çözüm mümkün mertebe DOM Manipülasyonunu azaltmaktır. Ve Virtual DOM'u ortaya çıkarmışlar.

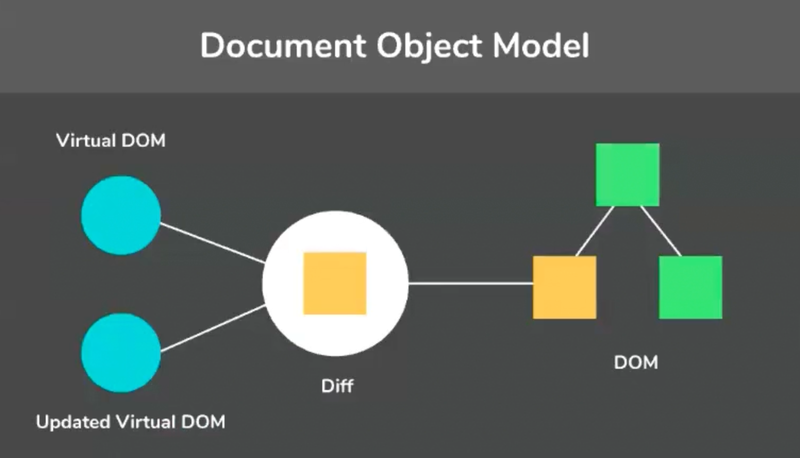
Sağ taraf gerçek DOM'dur. Sol taraf ise client tarafıdır. React diyor ki ben gerçek DOM'un gerçek kopyalarını alırım. 2 kopyasını alır. Buna Snapshot denir. Yani bir nevi fotoğrafını çekiyor gibi düşünebilirsiniz. Ve bu bilgileri Client'in RAM'inde saklıyor. Kullanıcının bilgisayarında tutuyor. Birinci kopyaya genelde shadow (gölge) DOM deniyor. İkinci kopyaya da virtual DOM deniyor.
Normalde butona basıldığında oluşan değişiklik için direkt DOM'a gider. Ama React'te direkt DOM ile muhatap olmuyorsun. React'ta aslında arada bir ara katman var. Bu oluşan değişikliği aslında DOM'a değil de virtual DOM'a uyguluyor. Virtual DOM'da hatta birbiriyle ardışık yapılan işlemleri de bekler, onları da yazar. Biz buna Batch Updated diyoruz. Birbiriyle alakalı eventleri bekler. Aynı event içerinde olan 1. ve 2. değişikliği de bekler. Sonra bu yazdığımız virtual DOM ile shadow DOM arasındaki farkı kıyaslıyor. Bir algoritma var burada, Diff algoritması diyoruz, bu algoritma farkı buluyor. Ve normal DOM'da sadece bu saptadığı değişen yeri bulup update edilmesini sağlıyor. Klasik JS'te olduğu gibi tamamını basmıyor.
Özetlersek DOM Manipülasyonları zaman kaybettiren işlemler. Yani özellikle arka arkaya yapılırsa, React Geliştiricileri demişler ki DOM Manipülasyonunu azaltalım, arada tampon vazifesi gören bir sistemimiz olsun, biz DOM'un kopyalarını alıp kullanıcının RAM'ine atalım — RAM'de yazma okuma işlemleri daha hızlı yapılır, gerçek DOM ise HDD gibidir — sonra fark olduğunda bunu client tarafında saptayalım Diff algoritmasıyla ve bu eğer ardarda olacak değişiklikler de varsa onları da bekleyerek olsun yani batch updated olsun. Ve sadece gerçek DOM'da değişen kısımları güncelleyelim.
Bu Virtual DOM olayını en iyi React yapıyor, Vue ve Angular'da da benzer yapılar var, en başarılısı React'te. Aslında React bunu bir zorunluluktan ortaya çıkarıyor. Facebook'ta content'lerin akışın çok bol olduğu bir uygulama. Burada akış bozulacak kadar yavaşlayınca bunun üzerine kafa yorup böyle bir algoritmayı inşa ediyorlar. Yani bir zorunluluktan ortaya çıkıyor.
Ayrıca component'lerin de çok olması, çok küçük parçaların güncellenmesi virtual DOM'un işini kolaylaştırır, çünkü daha küçük bir parçada bir değişiklik oluyor, ve daha hızlı güncellenmesini sağlıyor. React'te bu component ile virtual DOM birbiriyle uyumlu çalışarak efektiflik ve hızı artırır.
Kimler React Kullaniyor?

Birçok büyük şirket özellikle hız gereken yerlerde React kullanıyor. Türkiye'de Getir, Trendyol, Hepsiburada React ile yapılmıştır. Yani birçok büyük şirket React kullanıyor. React Developer Tools ile hangi sitelerin React kullandığını görebilirsiniz.
Neden React tercih edilmeli?
Okunması ve anlaşılması kolaydır.
Component-based olması
Hızlı güncellemeye izin veriyor olması
Bir kere öğrendikten sonra hızlı uygulama çıkarılıyor
React Native ile mobil cihazlar için uygulama geliştirebilirsiniz, %70 - %80 aynı React gibi
Güçlü bir komünitesi var.
Modern JS'i destekliyor
JSX (JavaScript XML) diye bir yapıyı destekliyor. JS ile HTML'i beraber kullanıyoruz innerHTML'siz ve backtick'siz.
React'in dezavantajı var mıdır?
Her yerde React kullanmaya gerek olmayabilir. Bu aslında sadece React'in problemi değil, Vue ve Angular da aynı. SEO-friendly değiller, bu kütüphaneler. Bu uygulamalardan veri toplamakta zorlanır browser. Bu uygulamalar client-side uygulamalar olarak geçer, yani client'ın bilgisayarında gerçekleşen uygulamalar. Dolayısıyla server tarafında değil de client tarafında çalışıyorlar. Normal klasik uygulamalar genellikle server tarafında çalışır. Dolayısıyla bot tek bir server'a gider veriyi alır, çeker ve indexler. Ama React uygulamalarında her şey client'larda çalışıyor. Server'da az veri var. Dolayısıyla 1 yere gitmek varken, n tane yere gidiyor. Bu bot'un işini bayağı zorlaştırıyor. Yani React'ta SEO için ekstra bir şeyler yapmak gerekebilir. Next.js'in çıkış nedeni zaten o SEO optimizasyonu.
React Kurulumu
- Vite kullanıyoruz genelde; Vite Fransızca "hızlı" demek. Bundle olarak Rollup kullanır.
npm create vite@latest
*dosya_adi
* React
* Javascript2. Yöntem create-react-app
Genelde bununla kurulur. Yarn yahut npm kullanılabilir.
npx create-react-app dosya-adi
yarn create-react-app dosya-adiBundle olarak hepsi webpack kullanır.
3. Yöntem Next.js ile başlatılabilir
npm create-next-app@latestVAROLAN PROJEYİ BAŞLATMA
Bir yerden proje indirdiğinizde node_modules'siz gelir, o yüzden npm install deriz.
Sonrasında run ederiz: npm start || yarn start
npm i && npm startiki komutu birden calistiririz
PROJEYE YENI BIR DEPENDENCY EKLEME (KÜTÜPHANE)
npm install axios tailwind
yarn add bootstrap react-router
pnpm add @muiBUILD
npm run build (BUNDLE): Bir sürü dosya birleştiriliyor, tek bir hale geliyor.
TEST
npm run test: Yani test komutlarını çalıştır. Genellikle unit test diye geçer. JEST ve VITE için VITEST vardır. Unit test'ler developer'dan yapılması beklenir. E2E, Smoke, Regression, UAT (Product Owner, PM yahut BA yapar) gibi testler ise tester'lardan beklenir.








Yorum yap